Design Agentur München
Wir machen Ihr
Herzensprojekt sichtbar …
…
dafür genügt oft ein Wechsel der Blickrichtung.
Antoine de Saint-Exupéry

Ihre Design Agentur München: Hier steckt Herzblut in jedem Design.
Denn wir lieben was wir schaffen und wir schaffen was wir lieben.
Darum machen wir es gut.
Jenny Wullich
Und auch in Ihrem Unternehmen steckt das, wofür Sie brennen: einen Funken Leidenschaft… Mit diesem Funken bringen wir Ihr Unternehmen zum Leuchten: Dazu betrachten und analysieren wir Ihre Ziele, Mitbewerber und Zielgruppe und ein frisches, exklusives Design macht Ihr Unternehmen unverwechselbar und hebt Sie von der Konkurrenz ab.
Videoreferenzen, gedreht über Zoom, von Matthias Sonnweber. Danke Matthias 😘
www.sonnweberfilm.at

Exklusives Logo Design
Auf den Punkt & rechtssicher
Gemeinsam mit Ihnen entwickeln wir in 5 bis 6 Arbeitsschritten Ihr exklusives Logo. Auf Wunsch klären wir dabei juristisch relevante Fragen für die Eintragung einer Marke.

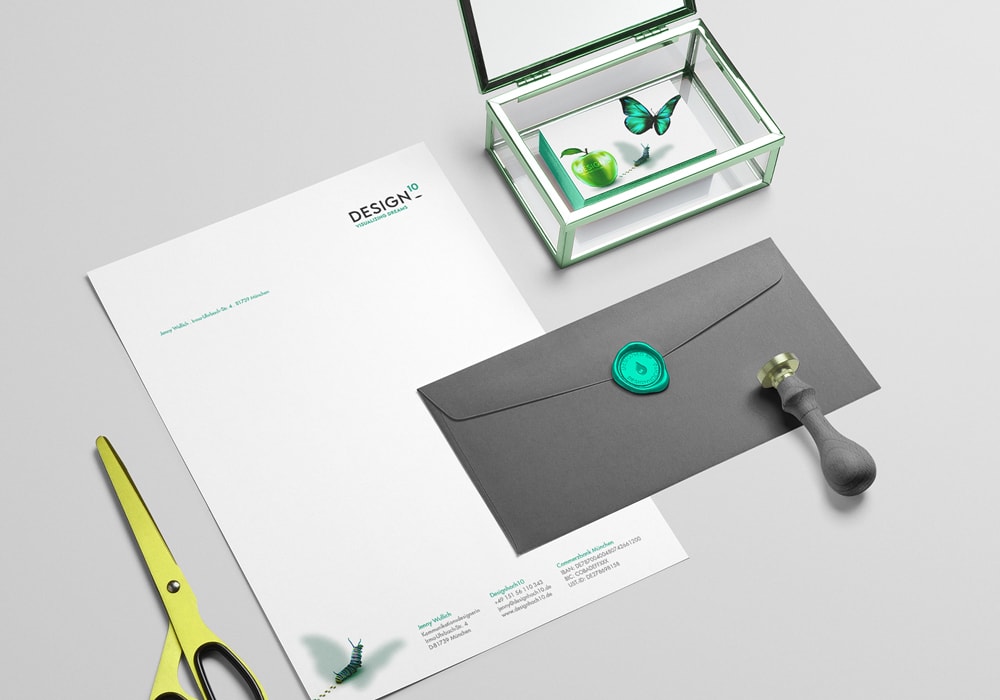
Corporate Design
Einheitlich & authentisch
Zu Ihrem Unternehmen passend stimmen wir alle Elemente des Designs aufeinander ab. So entsteht ein unverwechselbarer und professioneller Firmenauftritt.
Eine Idee macht den Anfang.
Die Strategie die Marke.
Jenny Wullich | Design Agentur München




Die Landesstelle Glücksspielsucht in Bayern arbeitet seit mehreren Jahren regelmäßig mit Jenny Wullich und ihrer Design Agentur München, Designhoch10 zusammen. Neben Verlässlichkeit, Pünktlichkeit und Freundlichkeit überzeugt uns Jenny Wullich insbesondere durch Professionalität, Kreativität und Akribie in der Umsetzung der gemeinsam mit ihr entwickelten Ideen. Wir können Jenny Wullich bedenkenlos weiterempfehlen und freuen uns auf die weitere Zusammenarbeit.
Landesstelle für Glücksspielsucht in Bayern




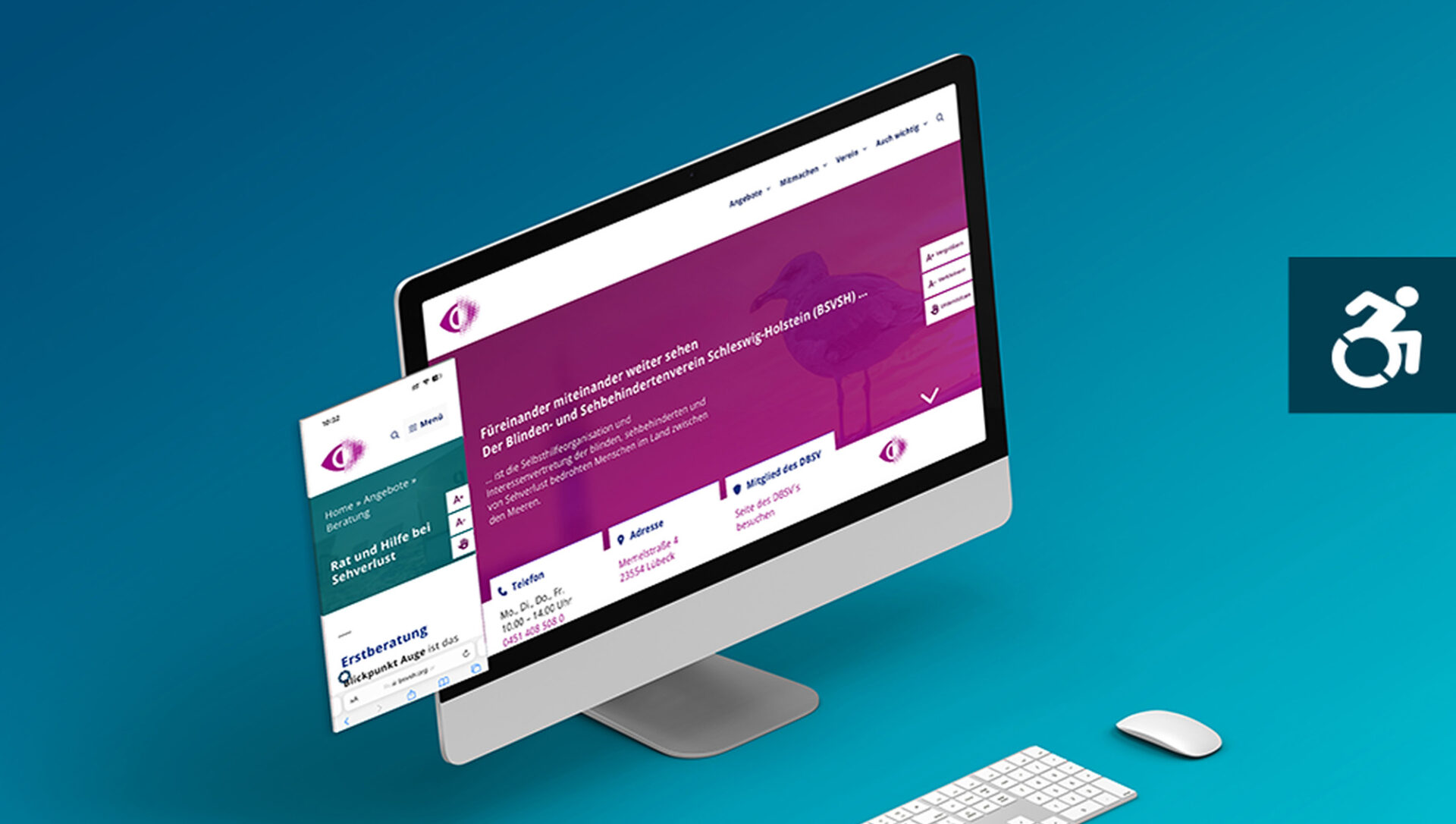
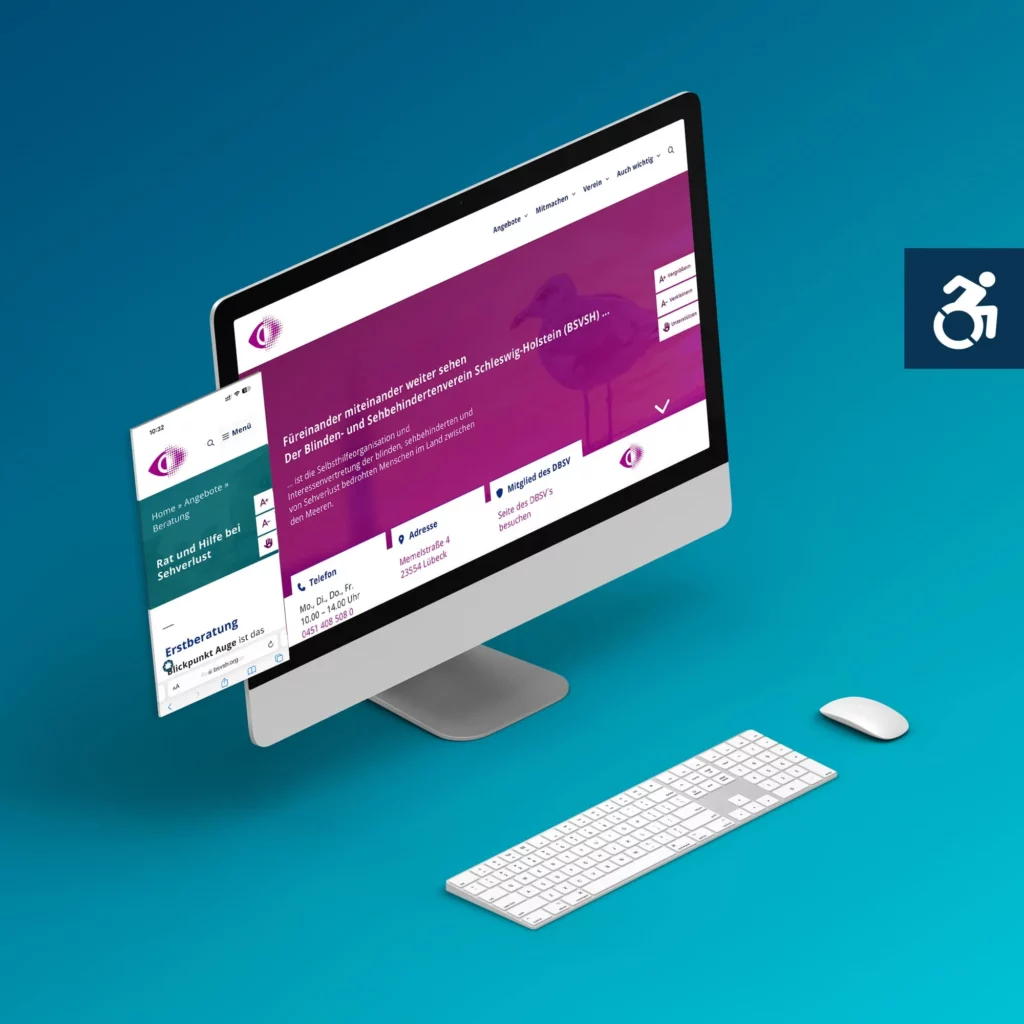
Design Agentur für exklusives & barrierearmes Design aus München.
Ein präzises und langfristig angelegtes Corporate Design als Herzstück Ihrer Außenwirkung

Mein Name ist Jenny Wullich – ich bin studierte Kommunikations-Designerin und habe mich mit meinem Team auf das Thema barrierefreies Design und dessen Marketingstrategien spezialisiert.
Schön ist nicht genug: Ein hochwertiges Design übernimmt wesentliche Funktionen. Es ist einem oft gar nicht bewusst, aber es unterstützt die Ziele, die Sie selbst definiert haben. Deshalb beginnt jedes Projekt bei uns mit Gesprächen über Grundgedanken und Pläne des Unternehmens. Nehmen Sie sich die Zeit für eine detaillierte Vorbesprechung. Ein stimmiger und konsistenter Firmenauftritt wird sich schließlich auch in Ihren Zahlen bemerkbar machen. Zum Portfolio


Webdesigner München

Barrierefreie Website. Benefits für den Unternehmer